JavaScript is an object-based scripting language developed by Netscape Communications. It’s a light weighted language used for embedding interactivity in HTML webpages. And JS is an interpreted language, which means it’s not precompiled before execution. Another important thing is the difference between Java & JavaScript. Java was developed by Sun Microsystems. Whereas, JavaScript is not a sub-language of Java.

JS is a scripting language whose original name is “Mocha,” which was changed to LiveScript & then to JavaScript. The core of JavaScript is ECMAScript, on which it is built. Let it be JS/AS/Jscript; all are different but use ECMA as their engine. Nowadays, it is prevalent in web apps, webpages & MEAN stack.
What is DOM & its elements in JavaScript?
DOM or Document Object Model is an API (Application programming interface) that defines a logical layout of content & how it’s accessed and manipulated. Using DOM, programmers can build, construct, add, modify, delete, or navigate elements or contents. Everything present on an HTML webpage can be edited using DOM.
Earlier JavaScript & DOM were intertwined, but as the language evolved, both were separated as an individual entity. DOM is not a programming language but just a way to access/modify data. Without DOM, JavaScript won’t have any model, layout of webpages, XML, or HTML documents. Probably everything in a document, head, tables, header, footer, text, table, etc. is considered within DOM.
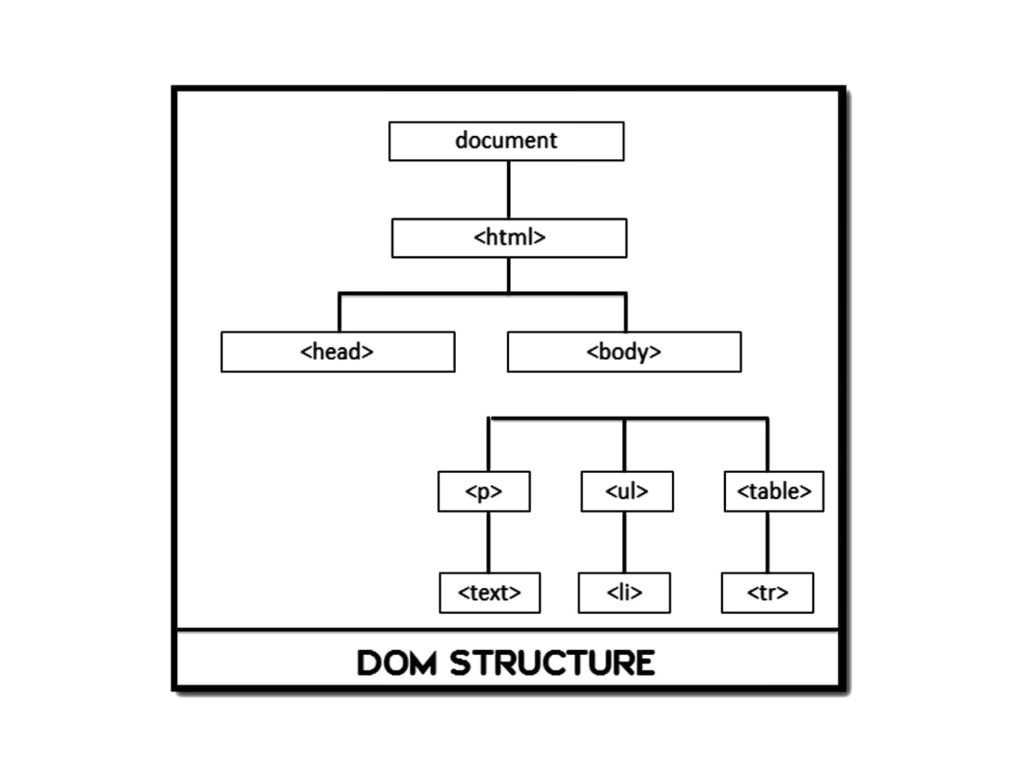
In short, data/content is stored in DOM, which can be accessed or modified using JavaScript. Following is a pictorial representation of the same.

How does DOM works?
Document Object Model or DOM is an interface that defines how the browser reads your XML or HTML document. JavaScript is allowed to manipulate structure & style your webpage. Once the browser reads the HTML document, it creates a representational tree known as the Document Object Model. It also defines how that tree is to be accessed.
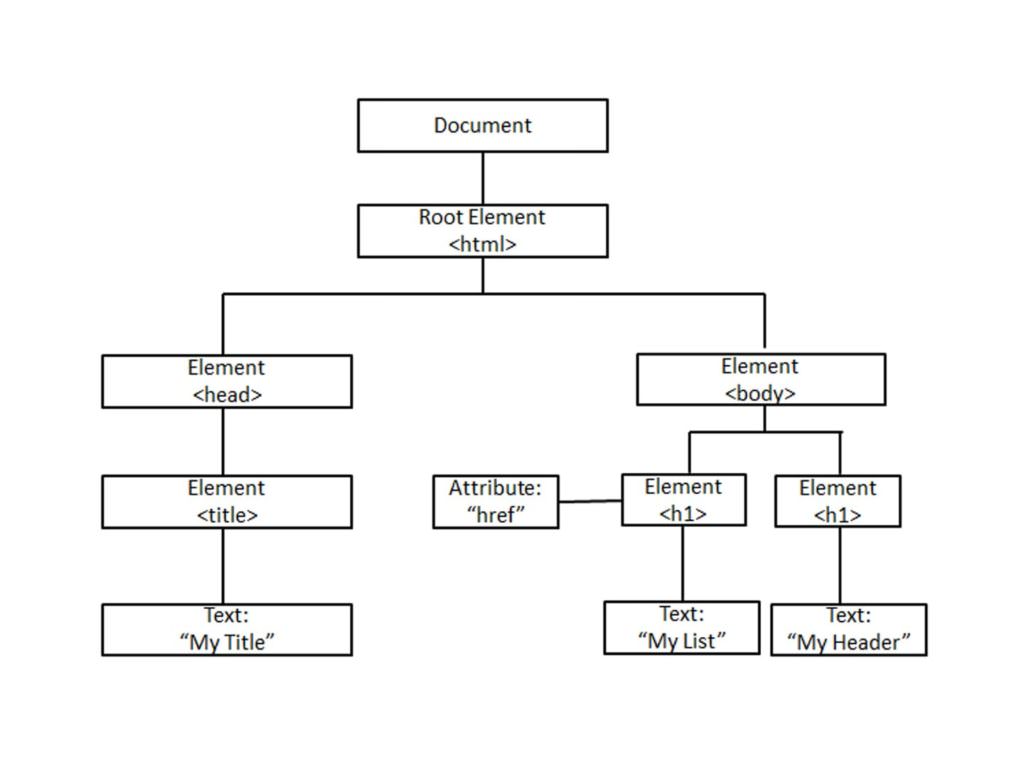
Following is a diagram of HTML DOM TREE of objects:

There are major four elements of DOM as follows:
• Document: Treats all the HTML documents
• Elements: Tags used inside HTML document
• Text: Content of tags
• Attributes: Here, “href” is an attributeDOM provides both methods & properties parts of the document. For example, if the webpage is a computer, then DOM would have parts – ram, motherboard, hard disk, case. Etc. Programmers can write instructions to integrate these parts & make it run. Here instruction is “JavaScript,” & the illustration of the object is “DOM.” That is, HTML represents a tree, but DOM represents the specification of that tree.
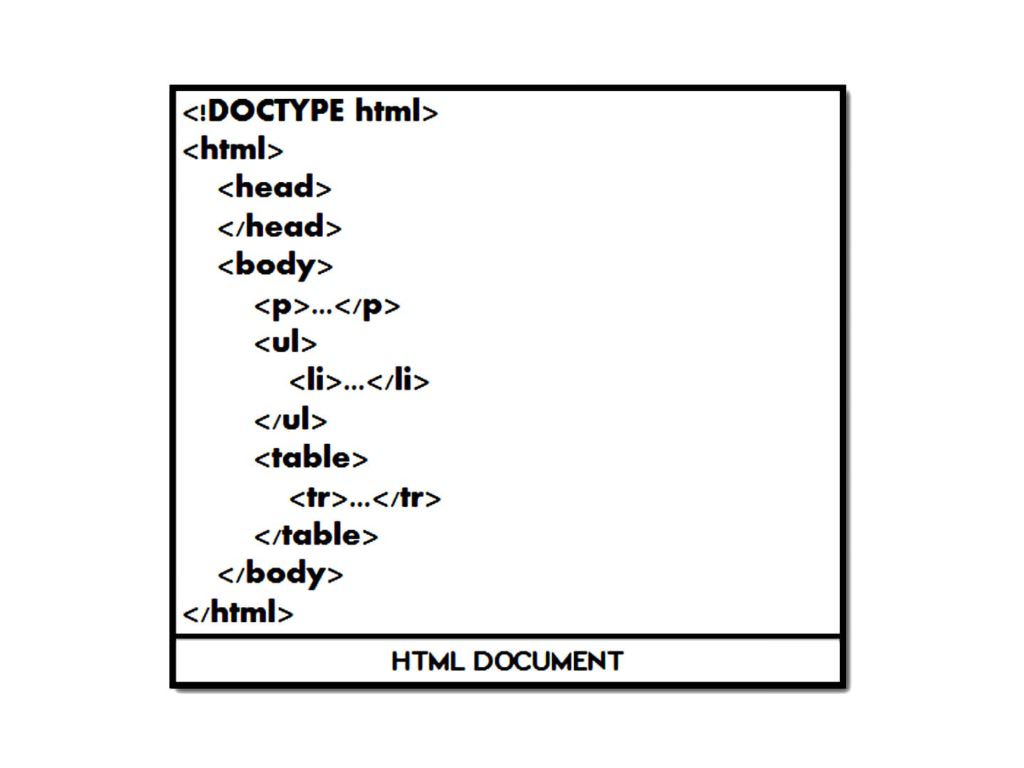
The moment we load an HTML document, DOM designs it in a representational tree. Following is a representation of DOM & HTML document.


Properties:
• Cookie: Returns value pairs of cookies in the document
• documentMode: Returns mode of rendering used by the browser
• domain: Returns the domain name
• lastModified: Returns date & time of last modification
• title: Returns the title of the document
• URL: Returns entire URL of the documentMethods:
• close(): Closes the output stream opened using document.open()
• getElementById(): Accesses the first element with specified id
• getElementByName(): Accesses all the elements with the specified name
• getElementByTagName():Accesses all elements with the specified Tag name
• open(): Opens the output stream to input information using document.write()
• write(): Writes HTML JavaScript code
• writeIn(): Same as write() just adds a newline after each statementExamples:
<html>
<head>
<title> My Squad </title>
</head>
<body>
The title of the document is:
<script type=”text/javascript”>
document.write(document.title);
</script>
</body>
</html>DOM ELEMENTS:
While manipulating HTML documents we need to first find elements. There are few ways to do so:
• By ID:
Suppose id =’intro’, example:
var myElement = document.getElementById(“Intro”);
• By TagName:
Suppose tag=’hello’, example:
var buttons = document.getElementByTagName(‘hello’);
• By ClassName:
var myElement = document.getElementByClassName(‘stock’);
• By CSS Selectors:
var resetElement = document.querySelector(‘#reset’);
• By querySelectorAll():
var myElements = document.querySelector(‘#elements’);
• parentNode
• firstElementChild
• lastElementChild
Conclusion:
DOM & JavaScript work hand –in-hand to form a perfect webpage. DOM uses hierarchical structure such as tree structure to meet up the requirements.
The tree starts with a document as the “root” & then subcategories are HTML elements. This system & abstraction method helps you to access any HTML element, style sheet, etc. easily. DOM is a set of objects or elements in a hierarchical structure with an interface to access them.
There are few more elements like link, area, image, applet, and anchor in DOM. However, the major ones are covered. So this was a short meaning of DOM & how it works with elements. That’s all!